How To Write The Best Website Titles For SEO + Examples
Stefan Petrov
October 2nd, 2024
Seo
You can write the best content out there, but if the title isn’t enticing enough, people aren’t going to click on it. I would argue that the title is THE MOST important aspect of creating online content, whether you’re making a blog, a job description, or something else entirely.
To help you craft the best website title, I’ll go over how to write a good title, explain what makes a great title, and list some website title examples.
What Is a Website Title?
The website title, also called title tag, is an HTML tag element that tells you what the page is named. Website titles not only help users understand the content of the page, but they also give valuable information to search engines, helping them rank the content appropriately.
As soon as a lot of people hear that, their immediate thought is to make the title clickbait-y, but that would be a major mistake. Not only do search engines understand the content of the page even without the proper title, but they might punish you if you constantly over-optimize titles and make them clickbait.
That being said, you should still somewhat optimize the title and make it accurately reflect the content of the page. Here are the steps you can take to craft awesome website titles every time.
1. Keep the title length 50 to 60 characters
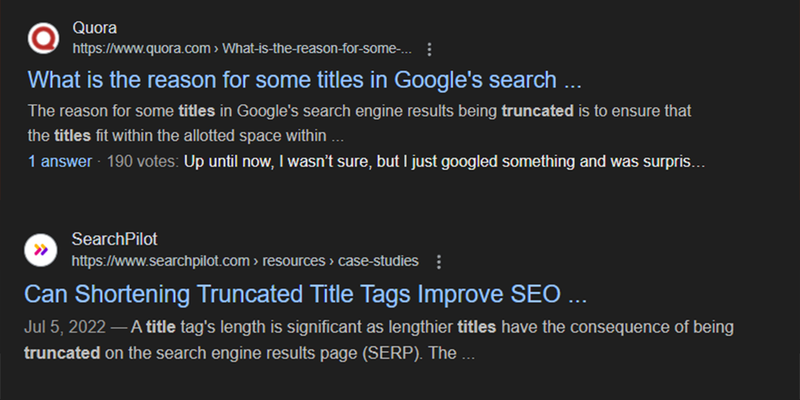
The ideal web page title length is between 50 and 60 characters. Always keep titles below 60 characters so they don’t get truncated in search results. Otherwise, it will look like this and you might lose the meaning and context of the title:

Secondly, try not to write a title that’s shorter than 40 or 45 characters. You want a precise and accurate title, but you don’t want it so short it doesn’t describe what the page is about. If you’re struggling to meet 50 characters or more, you can include words like “Updated” and even the current year, or add relevant keywords (which we’ll get to in a bit).
2. Capitalize your title
This one is up for debate, but my recommendation would be to capitalize the title either per AP Style or Chicago Style. These are both editorial standards, but don’t worry if you’re not familiar with them, because there’s a website that will capitalize your title correctly for you.

CapitalizeMyTitle is an excellent site that you can use to correctly capitalize your titles. You can choose from several different presets and editorial standards, including the NY Times guidelines, Wikipedia’s capitalization rules, and even titles optimized for email.
3. Include your main keyword
Adding your main keyword in your title is a great idea, especially if you do it at the beginning. I should point out that You don’t have to include the main keyword verbatim if it sounds weird or unnatural. Google and other search engines are sophisticated enough to know different variations of the keyword. The main goal is just to keep it as close as possible to the original keywords and their meaning.
4. Add secondary keywords
You should only add secondary keywords when it makes sense. For example, if your main keyword is “SEO optimization” and your secondary keyword is “free SEO optimization”, your title can just include “free SEO optimization” since it contains the main keyword, assuming it makes sense to have “free” in the title of course.
5. Avoid keyword stuffing
The point of adding keywords to the title is to give search engines and users context as to what the page is about, and not to add so many keywords that it doesn’t make any logical sense. For example, if your keyword is “SEO optimization”, one good title would be “10 SEO Optimization Tips and Ideas.” A redundant and terrible title would be “10 SEO Optimization Tips (How To Do SEO Optimization).”
6. Add numbers whenever possible
Multiple studies have shown that people are more likely to click on titles with numbers in them. That’s not to say that you should always add numbers in your titles, but only do so when it makes sense. If your article is comparing the best SEO agencies for instance, instead of saying “The Best SEO Agencies in San Diego,” your title can be “The Top 10 SEO Agencies in San Diego.”

7. Write a compelling copy
Always keep in mind that it’s users who are clicking on your pages, and not robots or search engines. To attract clicks from actual users, you need to craft a compelling copy that people are enticed to click on. Write your title in such a way that it will make people want to click on the SERP result so they can read more, but don’t make it too clickbait-y or you risk people dismissing it from the get-go.
8. Include your brand name
If you want to build brand awareness or your brand is already popular, including your brand name in the website title might be a great idea. I don’t recommend doing this unless you’re trying to dominate a niche completely or you’ve already got a well-known brand like Ahrefs or Semrush. If you do decide to include your brand name in the title, here are three ways you can do it (exclude the quotation marks obviously):
- “– Brand Name”
- “| Brand Name”
- “(Brand Name)”
9. Write a different H1 heading (optional)
The title is what is displayed on the front page of SERPs like Google, but you don’t need to have it on the web page itself. A lot of blogs and websites choose to have an H1 heading that is different from the meta title. Do note that if you don’t explicitly set a title tag, then search engines will take the H1 heading and will automatically set it as your website title.
10. Have unique titles
You should never have duplicate titles across any of your pages. Every single page should target a different keyword. For example, it would be okay to have one page with “Writingful alternatives” as one website title, and “Writingful pricing” as another, even though they both contain “Writingful.”
11. Keep the title relevant
The title should accurately reflect what’s on the page. Unlike social media where some “clickbait” is acceptable and even expected, it’s not recommendable to do so with your page title. Not only will it not work, but it can harm your SEO efforts if search engines see you doing it often and decide to penalize you for it. Write the title in such a way that users are compelled to click, but the title itself doesn’t mislead them. Your content should deliver exactly what the title promises.
Where Do You Find The Website Title?
As code, the title tag appears on the HTML (or XHTML) document in the head tag.
Here is an example of what the title tag looks like.
<head>
<title> Website Title </title>
</head>// example.html
If you want to know how to find the title of a website, right-click on your mouse on the page and then click Inspect at the bottom of the menu that pops up. Then, if you expand the <head> element you’ll see the <title> element inside that shows the web page title.
What Is the Difference Between Website Title and Article Title?
As I explained above, the website title is the title of the page itself, i.e. the text that is found inside the <title> element in the <head> of the document.
On the other hand, the article title is usually the H1 of the content on the page, i.e. the first and biggest heading. If you don’t assign an explicit <title> to your page, then Google and other engines will typically take the H1 from the article title as the actual website title.
Best Website Title Examples
Here are 5 good site title examples that adhere to the best practices outlined above and have the potential to rank well in search engines. I tried to include titles from different segments and industries to give you a better idea of what would be a great title.
Top 10 Alternatives To ChatGPT for 2024- 20 Best Profitable Startup Ideas for Beginners
- Best Affordable Cars Under $50k in 2024
- The Top 50 Outsourcing Companies of 2024
- How To Do Keyword Research: Complete Guide
If you keep in mind the things outlined above you should be able to create a really compelling title that will increase your click-through rates. If you still need help with creating a good title or just crafting amazing articles, Writingful is always here to help.
Did you enjoy this article?
If you did and want to order similar content for your own website, click the button below. We cover most industries and topics. If you have any questions, don't hesitate to contact us at [email protected]
About the author
Stefan is the founder and owner of Writingful. He's been working as a freelance writer for over 6 years, writing about anything and everything. His expertise lies in the Automotive industry, SEO and IT. He even built Writingful using Next.js and Sanity.io.
Services
Content Writing
Blog Writing
27 Old Gloucester Street
London, United Kingdom
WC1N 3AX
Privacy Policy
Terms of Use
© 2021 Writingful.
All Rights Reserved.